Savr
I decided to try a design sprint to improve my UX skills and apply this method to my future projects. It's a one-person Google Ventures Design Sprint project, I completed over the course of 5 days.
Day 1 Understand/Map
Problem
Savr is a startup that shows recipes, and cooking tips for at-home chefs. They have an active community of users who rate and review recipes for other users. A lot of users gave negative reviews about recipes that had too many steps, or more advanced techniques. My goal was to create a way where users can accurately and easily follow cooking instructions. The main process I used to rethink the app was the Design Sprint.
Map
Day 2 Sketching
Before sketching, I looked through some apps to get inspiration that I can implement into my sketches.
I downloaded various recipe apps to get inspired. While looking through various apps, I found inspiration that would help me design the necessary features for the Savr app:
Option to navigate through the recipe hands-free.
The ability to filter recipes based on prep and cooking time.
Include prep time and cooking time
The option to watch step-by-step instructions through video format.
Easy language for instructions.
The option to hover over and find definitions for terms.
Crazy 8s Exercise
I picked the recipe screen as the most critical screen to design for. This screen determined whether or not the user had a great experience cooking or not.
Day 3 Decide and Create A Storyboard
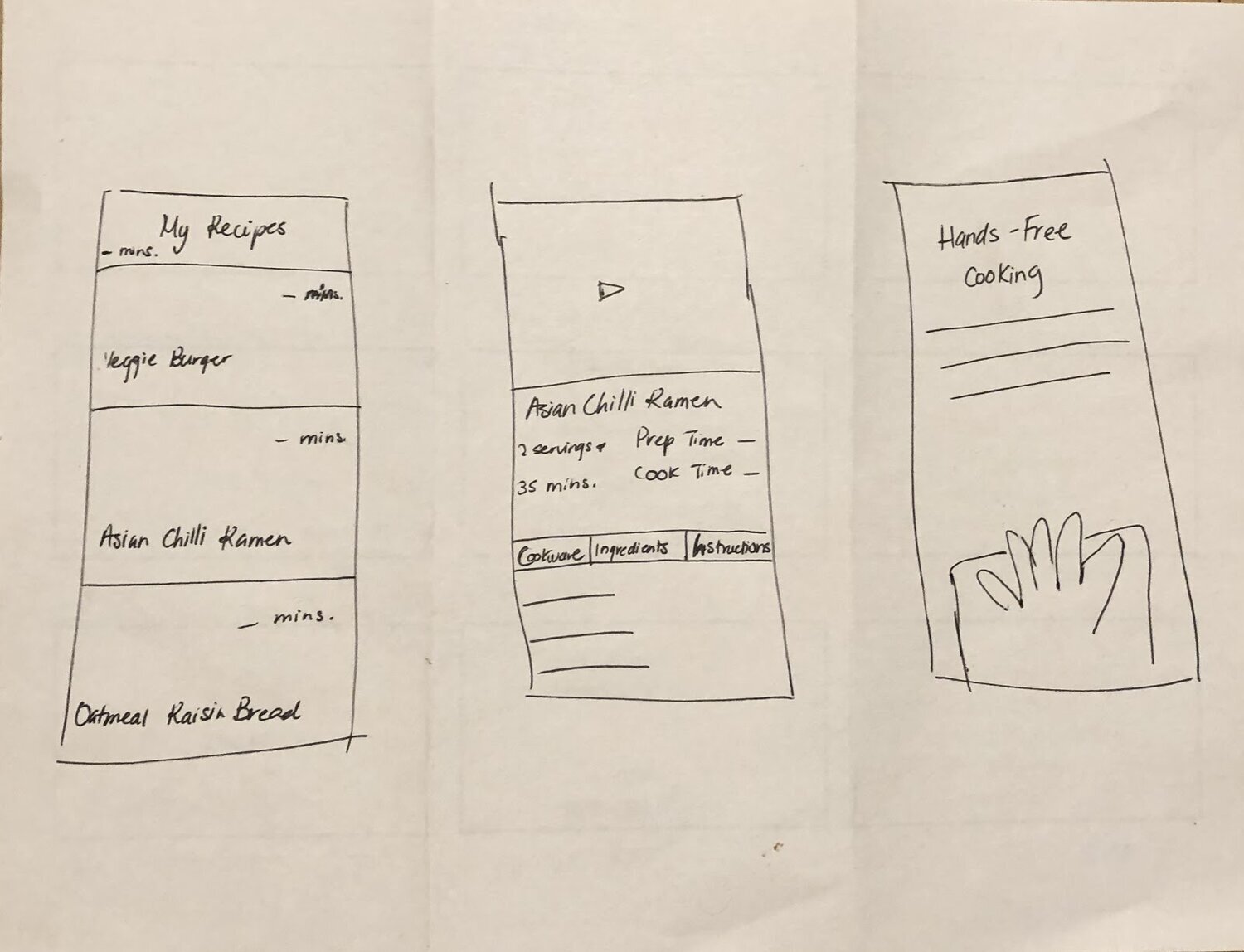
Storyboard Panel
After brainstorming solutions, I created a storyboard that reflected the necessary features that would help users accurately and easily follow cooking instructions.
Day 4 Prototype
From my step-by-step storyboard, I moved forward on creating the first prototype in Adobe XD. Once finished, I exported the screens to InVision for prototyping.
Day 5 Validate
I went ahead and tested 5 users that enjoyed cooking, and oftentimes used apps to find recipes. I went ahead and took notes while interviewing over Skype. After synthesizing my interview notes, I went ahead and notated all the features users liked, and any issues that inhibited a good user’s experience.
Features liked:
The option to watch step-by-step instructions through video format.
The ability to filter recipes based on prep and cooking time.
Cookware section
Prep time breakdown, Cook time breakdown
Option to hover over and find definitions for terms.
Option to navigate through the recipe hands-free.
Feature disliked:
Users want to see images of ingredients and cookware.
So what did I learn from the design sprint?
While the prototype nailed the solution, it gave me a clear direction for further testing and iteration. During the Sprint process itself, I learned where I can be flexible and where it’s important to stick to the plan.
The Design Sprint strikes again!